本文链接:http://blog.csdn.net/a237653639/article/details/46375317
作者: 攀大小熊猫 邮箱: 237653639@qq.com
最近一直在学习shader,有幸看到了stalendp的shader文章,感谢stalendp的分享。
在stalendp上对应本文的链接为:http://blog.csdn.net/stalendp/article/details/21993227
再次感谢stalendp。
但是以防链接失效,且也为了方便查看,所以我就先copy下咯。(真有点不好意思^^)
转发请保持地址:http://blog.csdn.net/stalendp/article/details/21993227
这篇文章主要分析一个Shader,从而感受shader的魅力,并学习相关shader的函数的用法。
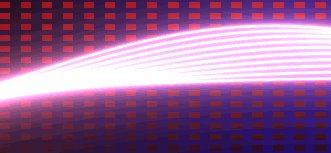
先看Shader运行的效果:
下面是代码:
- Shader "shadertoy/Waves" { //see https://www.shadertoy.com/view/4dsGzH
- CGINCLUDE
- #include "UnityCG.cginc"
- #pragma target 3.0
- struct vertOut {
- float4 pos:SV_POSITION;
- float4 srcPos;
- };
- vertOut vert(appdata_base v) {
- vertOut o;
- o.pos = mul (UNITY_MATRIX_MVP, v.vertex);
- o.srcPos = ComputeScreenPos(o.pos);
- return o;
- }
- fixed4 frag(vertOut i) : COLOR0 {
- fixed3 COLOR1 = fixed3(0.0,0.0,0.3);
- fixed3 COLOR2 = fixed3(0.5,0.0,0.0);
- float BLOCK_WIDTH = 0.03;
- float2 uv = (i.srcPos.xy/i.srcPos.w);
- // To create the BG pattern
- fixed3 final_color = fixed3(1.0);
- fixed3 bg_color = fixed3(0.0);
- fixed3 wave_color = fixed3(0.0);
- float c1 = fmod(uv.x, 2.0* BLOCK_WIDTH);
- c1 = step(BLOCK_WIDTH, c1);
- float c2 = fmod(uv.y, 2.0* BLOCK_WIDTH);
- c2 = step(BLOCK_WIDTH, c2);
- bg_color = lerp(uv.x * COLOR1, uv.y * COLOR2, c1*c2);
- // TO create the waves
- float wave_width = 0.01;
- uv = -1.0 + 2.0*uv;
- uv.y += 0.1;
- for(float i=0.0; i<10.0; i++) {
- uv.y += (0.07 * sin(uv.x + i/7.0 + _Time.y));
- wave_width = abs(1.0 / (150.0 * uv.y));
- wave_color += fixed3(wave_width * 1.9, wave_width, wave_width * 1.5);
- }
- final_color = bg_color + wave_color;
- return fixed4(final_color, 1.0);
- }
- ENDCG
- SubShader {
- Pass {
- CGPROGRAM
- #pragma vertex vert
- #pragma fragment frag
- #pragma fragmentoption ARB_precision_hint_fastest
- ENDCG
- }
- }
- FallBack Off
- }
下面进行分析:
1. ComputeScreenPos的解析:
用于把三维的坐标转化为屏幕上的点。有两种方式,请参考 官方例子
ComputeScreenPos在UnityCG.cginc文件中定义如下:
- // Projected screen position helpers
- #define V2F_SCREEN_TYPE float4
- inline float4 ComputeScreenPos (float4 pos) {
- float4 o = pos * 0.5f;
- #if defined(UNITY_HALF_TEXEL_OFFSET)
- o.xy = float2(o.x, o.y*_ProjectionParams.x) + o.w * _ScreenParams.zw;
- #else
- o.xy = float2(o.x, o.y*_ProjectionParams.x) + o.w;
- #endif
- #if defined(SHADER_API_FLASH)
- o.xy *= unity_NPOTScale.xy;
- #endif
- o.zw = pos.zw;
- return o;
- }
2. 背景的绘制
2.1) fmod用于求余数,比如fmod(1.5, 1.0) 返回0.5;
2.2) step用于大小的比较,step(a,x) : 0 if x<a; 1 if x>=a; 比如: step(1, 1.2), 返回1; step(1, 0.8) 返回0;
2.3) 结合fmod和step可以得到一个虚线的效果。 比如要得到虚线段长度为1的代码如下:
c1 = fmod(x, 2*width); c1=step(width,c1); //其中width为1
那么如果x的范围是[0,1),c1的值为0;范围为[1,2),c1的值为1;2为一个周期;
那么fmod起到了制作周期的作用,step计算周期内的0和1;
2.4)把2.3中的知识运用到2维,就可以计算出方块。
lerp函数的用法:lerp( a , b ,f ), f为百分数(取值范围[0,1]);如果f为0,则lerp返回a,f为1,则返回b。f为0到1之间,就返回a到b之间的值。
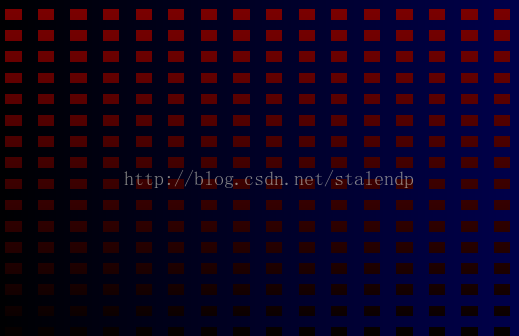
代码中的 lerp(uv.x * COLOR1, uv.y * COLOR2, c1*c2); 其中c1和c2的取值不是为1,就是为0,所以就可以变成网格的情况。 背景绘制如下:
3. 波纹的绘制
3.1 ) 坐标的转化
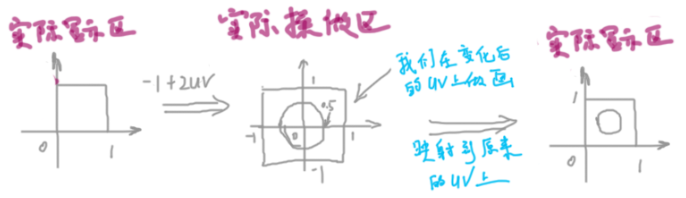
uv = -1.0 + 2.0*uv; // 把原始的uv进行扩展和位移,得到新的uv。我们的操作就是在新的uv上进行的,最终显示时会映射到原来到uv,请参考下图
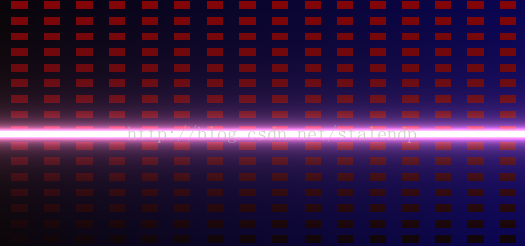
3.2 ) 画一条直线:
由于上面把y轴移动到屏幕的中心,所以屏幕的上半部分为正的,下半部分为负的,代码如下:
- wave_width = abs(1.0 / (50.0 * uv.y));
- wave_color = fixed3(wave_width * 1.9, wave_width, wave_width * 1.5);
3.3)把直线变为曲线,并使其动起来:
- uv.y += (0.07 * sin(uv.x*10 + _Time.y));
- wave_width = abs(1.0 / (50.0 * uv.y));
- wave_color = fixed3(wave_width * 1.9, wave_width, wave_width * 1.5);
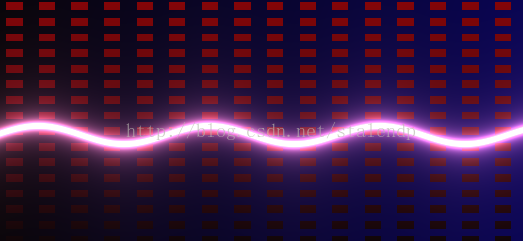
3.4)多画几条曲线,形成波浪:
- for(float i=0.0; i<10.0; i++) {
- uv.y += (0.07 * sin(uv.x + i/7.0 + _Time.y));
- wave_width = abs(1.0 / (150.0 * uv.y));
- wave_color += fixed3(wave_width * 1.9, wave_width, wave_width * 1.5);
- }
其实写shader,很多时候都是要通过不断地效果叠加并调试来达到效果。
下面该上我的笔记了:
所以如有大神路过,也恰好看到了本文有解释不当或错误的地方,还恳请指出!
Shader "ShaderToy/wave_test" {
CGINCLUDE
// Upgrade NOTE: excluded shader from DX11 and Xbox360; has structs without semantics (struct v2f members srcPos)
#pragma exclude_renderers d3d11 xbox360
#include "UnityCG.cginc"
#pragma target 3.0
//vertex to fragment,用来将vert中计算的值传给frag的结构体
struct v2f {
//尽量用SV_POSITION,比POSITION适应的设备更广泛
float4 pos:SV_POSITION;
float4 srcPos;
};
//appdata_base,内置结构体,包含三个成员: 顶点,法线,纹理坐标
v2f vert(appdata_base v) {
v2f o;
//将顶点从模型坐标转到摄像机能看到的位置(自己的理解,比较含糊不清。如有完善的解释,请留言指出下,谢谢= =)
o.pos = mul (UNITY_MATRIX_MVP, v.vertex);
//计算出对应在屏幕上的坐标
o.srcPos = ComputeScreenPos(o.pos);
return o;
}
fixed4 frag(v2f i) : COLOR0 {
//fixed3 COLOR1 = fixed3(0.0,0.0,0.3);
//fixed3COLOR2 = fixed3(0.5,0.0,0.0);
//为了好理解,把以上代码改为
fixed3 COLOR1 = fixed3(0.0,0.0,1);//blue
fixed3 COLOR2 = fixed3(1,0.0,0.0);//red
float BLOCK_WIDTH = 0.03;
//除以齐次坐标i.srcPos.w,得到真正在屏幕上对应像素的坐标,以左下角为原点,范围为[0, 1]
float2 uv = (i.srcPos.xy/i.srcPos.w);
// To create the BG pattern,创建背景
fixed3 final_color = fixed3(1.0);
fixed3 bg_color = fixed3(0.0);
fixed3 wave_color = fixed3(0.0);
//这里BLOCK_WIDTH为0.03,那么就是对0.06取余,产生的c1也就是[0, 0.06)
float c1 = fmod(uv.x, 2.0* BLOCK_WIDTH);
//这里的c1 = step(BLOCK_WIDTH, c1) 可以换成c1 = c1<BLOCK_WIDTH ? 0 : 1
//也就是为了产生两片间隔的区域,一个在[0, 0.03)范围内,一个在[0.03, 0.06)范围内
c1 = step(BLOCK_WIDTH, c1);
//以下对y的解释和上面的相似
float c2 = fmod(uv.y, 2.0* BLOCK_WIDTH);
c2 = step(BLOCK_WIDTH, c2);
//bg_color = lerp(uv.x * COLOR1, uv.y * COLOR2, c1*c2);
//这里的uv.x和uv.y的作用只是为了混合颜色,好看而已。为了好理解我们选择去掉。
/*
以下代码可以通过试数来理解,比如开始uv.x = uv.y = 0,那么c1最终等于0,c2也等于0,
c1*c2 = 0, 那么bg_color为蓝色(COLOR1)
再来,uv.x = 0, uv.y = 0.04的情况,c1最终等于0,而c2等于1,
c1*c2 = 0, 那么bg_color还是为蓝色
再来,uv.x = 0.05, uv.y = 0.04的情况,c1最终等于1,c2也等于1,
c1*c2 = 1, 那么bg_color就为红色了(COLOR2)
这样,最终就会产生以蓝色为背景颜色,红色条纹被分割为一个个小方块的整个shader的背景
*/
/*
我为什么说是红色条纹被分割呢?
我们试着把下面代码替换为bg_color = lerp(COLOR1, COLOR2, c1),就一目了然了,
通过这个替换也就知道了前面对 2.0* BLOCK_WIDTH 取余数和与 BLOCK_WIDTH 比较的意义了,
结果是c1为1就是红色,为0就是蓝色
*/
bg_color = lerp(COLOR1, COLOR2, c1*c2);
// To create the waves ,创建波浪
float wave_width = 0.01;
//将uv的范围从[0, 1]转到[-1, 1]
uv = -1.0 + 2.0*uv;
/*
如果试着把uv.y += 0.1;去掉,会发现线条向下移动了,反之减去0.1,会向上移动。
原因稍后解释。
*/
uv.y += 0.1;
for(int i=0; i<10; i++) {
/*
这里是一个振动函数y=A sin(ωx+φ)+b,那么每一个数的意义就清楚了
这里面的数你都可以更改来实现你喜欢的效果
而sin函数的作用也就是为了随着uv.x的增大,而产生一系列对应的数,
这些数连续起来就形成了一个sin的振动曲线了(也可以改成cos)
这里的_Time是内置float4变量,Time (t/20, t, t*2, t*3), use to animate things inside the shaders.
_Time让曲线运动起来
*/
uv.y += (0.07 * sin(uv.x + i/7.0 ));
wave_width = 150.0;
//effectDegree是对当前uv坐标颜色值的影响程度,值越大,影响就越大
//这里用abs是因为uv.y可能为负,不用abs会造成线条的下半部分为黑色
/*
下面是关键了,有几个关于创建波浪的问题。
1. uv.y是怎么影响到颜色值的?
2. wave_width为什么能控制线条的粗细?
3. uv.x的作用是什么?
答:
1. 这里我们来反推,假如我们想使当前的像素点输出白色,那么我们要使wave_color为1。
即让effectDegree的值为最大,而effectDegree是通过abs(1.0 / (wave_width * uv.y))计算得来的。
又因为uv.y范围是[-1, 1],y(简写为y)越大,effectDegree越小。所以我们想要使effectDegree最大,
那么就是让abs(uv.y)为最小,那就是0咯,而对应一下屏幕坐标,y为0时对应的就是屏幕中间了。
所以线条才显示到屏幕中间的。(y对应像素值还原回来就是:(0+1)/2 = 0.5,屏幕中间)
这里再来解释上面提到的。
uv.y+=0.1,导致原来计算结果uv.y为0(对应像素坐标y=0.5)的,现在为0.1了,也就是计算出的颜色不为白色了。
而原来计算结果为-0.1(对应像素坐标y=0.45)的,现在为0了,计算结果就是白色了。对应一下像素坐标,
上为正,下为负。 所以作用的效果就是线条向下移动了(但是最终实质是绘制的颜色变了而已,并不是真的移动了).
2. 原理也和上面的一样,上面的uv.y是变值,对每一个像素点的影响就不同,而wave_width是定值,
对每个像素点的影响都是一样的,所以加大wave_width,线条变细,反之,变粗。
3. 随着uv.x的增大使sin产生连续的点,形成具有sin振动曲线特征的曲线
*/
//float effectDegree = 1.0 / (wave_width * abs(uv.y));
float effectDegree = abs(1.0 / (wave_width * uv.y));
//wave_color += fixed3(effectDegree * 1.9, effectDegree, effectDegree * 1.5);
//同样为了方便理解,我们去掉调试颜色效果的数值
wave_color += fixed3(effectDegree, effectDegree, effectDegree);
}
/*
wave_color的值很大时,导致最终颜色为白色,
wave_color趋于0时,显示的就是背景颜色
而在(0, 1)这个区间时,wave_color会与bg_color混合导致在线条周围有一个渐变的比较柔和的效果
*/
final_color = bg_color + wave_color;
return fixed4(final_color, 1.0);
}
ENDCG
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma fragmentoption ARB_precision_hint_fastest
ENDCG
}
}
FallBack Off
}



























 14万+
14万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








