- (1)文字的属性:fontcolor,fontsize,
- (2)可选的形状有:box, polygon, ellipse, oval, circle, point, egg, triangle, plaintext, diamond, trapezium, parallelogram, house, pentagon, hexagon, septagon, octagon, doublecircle, doubleoctagon, tripleoctagon
箭头的方向

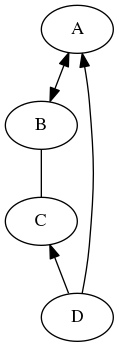
digraph Arrow{
A -> B [dir = both];
B -> C [dir = none];
C -> D [dir = back];
D -> A [dir = forward];
/* forward 也是默认的方向*/
}布局

graph graphname {
a -- b;
b -- c;
b -- d;
d -- a;
}一样的图,不一样的布局:
graph graphname {
rankdir = LR; // Rank direction from left to right
a -- b;
b -- c;
b -- d;
d -- a;
}
标签

digraph graphname {
T [label = "Teacher"];
P [label = "Pupil"];
T -> P [label = "Instructions", fontcolor=darkgreen];
}节省时间的技巧
单独定义每一个节点是十分浪费时间的,下面给出一种统一设置的方式:

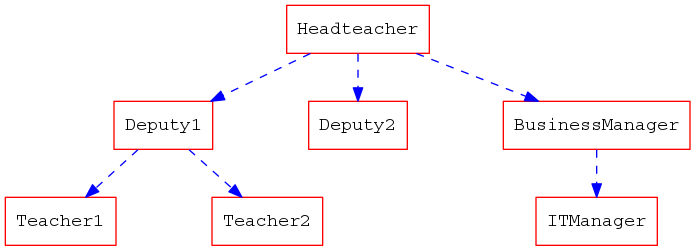
digraph graphname {
nodesep = 1.0
node [shape = box, color = red, fontname = Courier]
edge [color = blue, shape = dashed]
Headteacher -> {Deputy1, Deputy2, BusinessManager}
Deputy1 -> {Teacher1, Teacher2}
BusinessManager -> ITManager
{rank = same; Teacher1, Teacher2, ITManager}
}






















 2161
2161

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










