效果图:

Graph中用到了一个重要的节点,Fresnel Effect菲涅尔效果,在画面渲染中菲涅尔效果是一种很实用的技术手段,在Unity中则经常用它来实现边缘照明。
模型用到的依然是Asset Store资源商店中的免费模型Robot Kyle,首先创建Main Texture属性及Sample Texture 2D节点,用于Kyle的贴图。

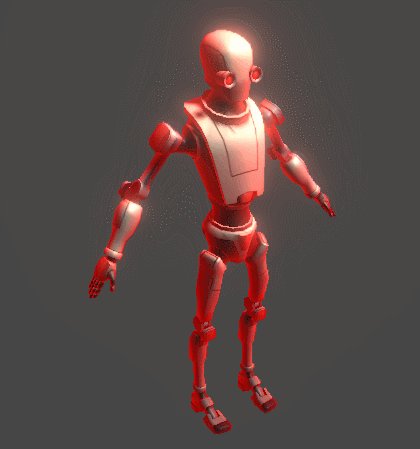
首先添加Fresnel Effect菲涅尔节点输出到PBR中的Emission节点,可见Kyle模型的边缘已经反射出白光。


为了控制发光的颜色需要添加Emission Color属性,与Fresnel Effect菲涅尔输出节点相乘再连接到PBR中Emission节点:

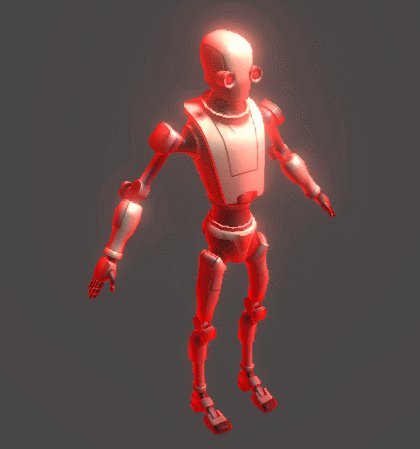
菲涅尔节点中的Power属性可以调整发光强度,创建一个Vector1类型变量来控制它,并使用Slider类型来限制其值:

在Inspector面板调整Emission Power值发现值越小强度越大,因此通过创建一个One Minus节点调整,1 - EmissionPower的值再输出到菲涅尔效果中的Power节点


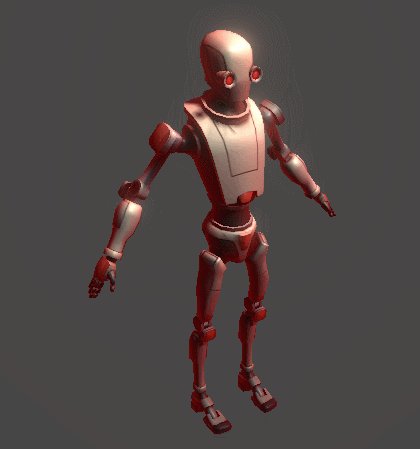
使用Sine Time时间节点,并通过Remap将取值范围从[-1, 1](正弦函数取值范围)映射到[0, 1],来实现发光效果的若隐若现:


除此之外,也可以创建两个发光颜色,通过Lerp插值节点实现两种颜色之间的变化:


欢迎关注公众号 “当代野生程序猿”





























 1192
1192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










