在继续深入之前我们应该清楚Metalness Workflow和Specular Workflow的基本区别,虽然大多数引擎都会选择支持一种或两种都同时支持。
两种工作流最大的区别在于怎样在贴图中呈现diffuse和refectivity。例如在specular workflow下,这两者由明确区分的两种贴图来呈现。
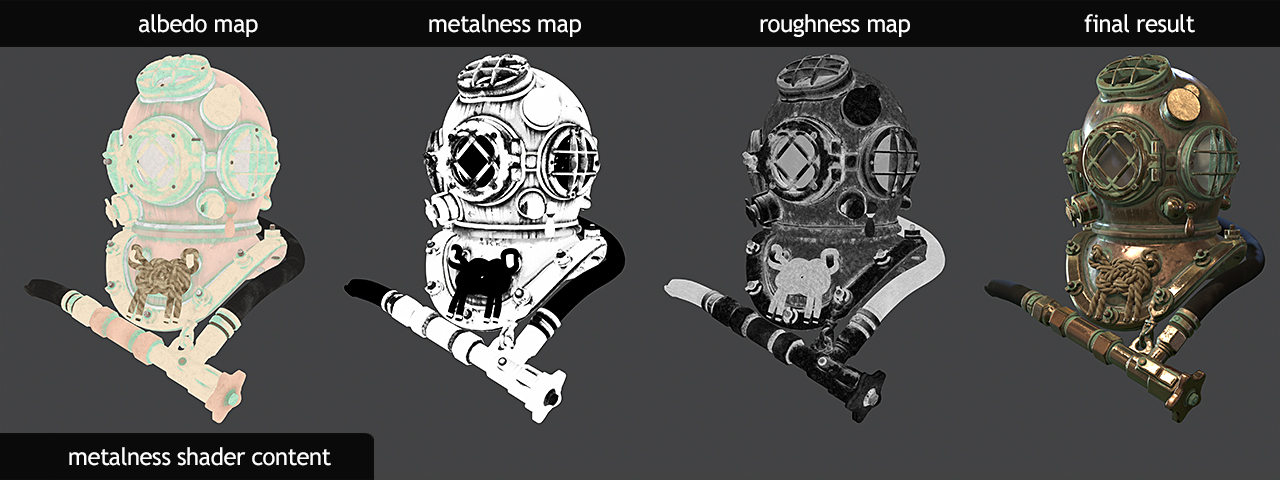
而metalness workflow下,albedo map 则同时包含了diffuse和reflectivity的信息,而 metalness map 则用于区分金属和非金属。这是因为金属导电,这就意味着绝大多数光子(光)会在其表面发生反射,而其余的光子则会被吸收而不是发生漫发射,所以金属没有漫发射的概念。相反绝缘体则会反射一小部分光(大约4%),而大部分的光则是发生漫反射或在物体表面弹射从而形成均与分布的颜色。
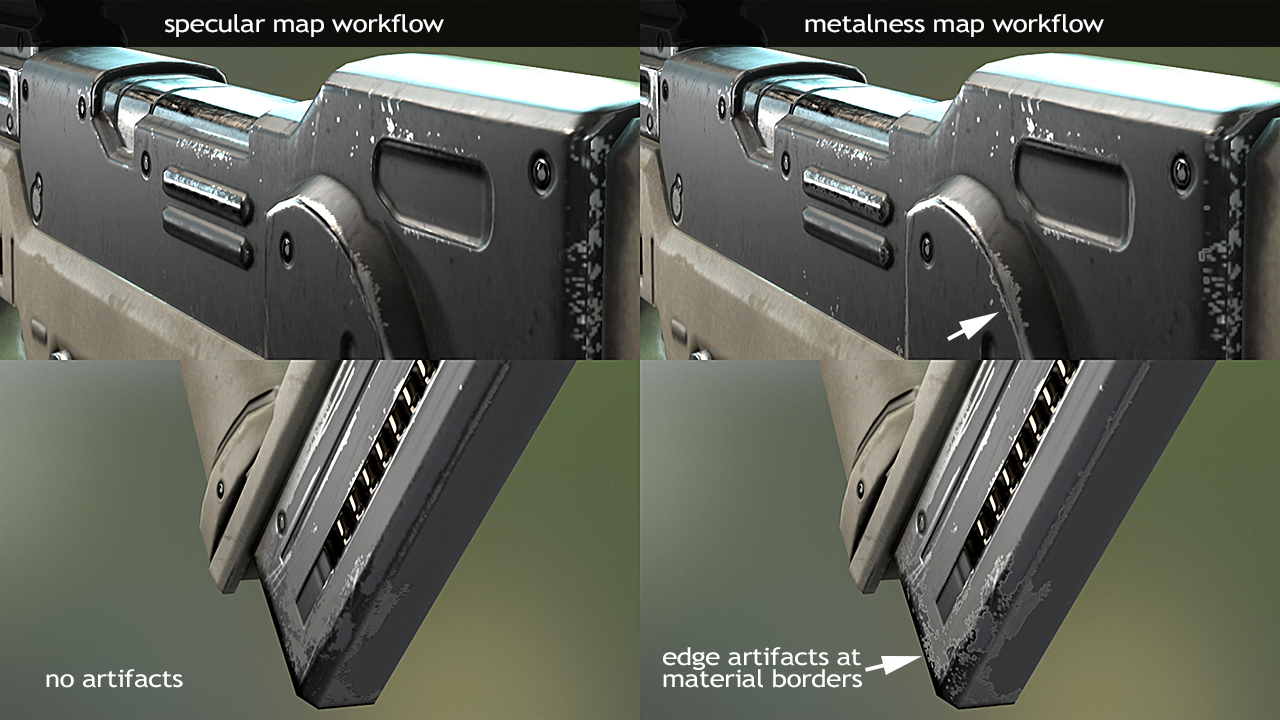
这就意味着在metalness workflow下的实践中,diffuse map和specular map基本就是浪费。反过来说metalness workflow就更加高效,但它(在一张贴图中同时储存diffuse 和 specular 信息)也有一个缺点,那就是在贴图中金属和非金属的过度部分会有明显的白色痕迹。
Gloss map和roughness map定义了相同的信息,但通常是相反的意义。在gloss map中,亮色表示光滑(有光泽),而roughness map亮色则表示粗糙(无光泽)。在一些领域,Glossiness这个词和reflectivity同意,有人认为用roughness更不容易造成误解。当然,重要的并不是怎么命名而是他们的数值所代表的含义。
| Specular Workflow的优点 | Metalness workflow的优点 |
| 1.Diffusion 和reflectance有分别的明确的输入,这对于有传统shader贴图绘制工作的美术更可取。 | 1.albedo map 就是物体的固有色,完全不用去区分到底是什么材质,这对于美术来说很好理解。 |
| 2.提供一个完整的色彩输入,能更好地控制非金属的反射值(实际上不用区分金属非金属,按材质取值)。 | 2.简单底将材质氛围金属和非金属两类,但也可能对于非现实材质(比如卡通)的表现造成困难。 |
|
| 3.占用更少的存储空间。 |
| Specular Workflow的缺点 | Metalness workflow的缺点 |
| 1.容易对reflectance赋予错误的值,造成错误的结果。 | 1.金属非金属过度区域有白边。 |
| 2.占用更多的存储空间。 | 2.对于非金属的反射值缺乏控制和表现。 |
|
| 3.如果不理解工作流,容易为metalness map 错误复制,造成错误结果。 |
当然也有些metalness workflow 提供了 secondary specular map来对非金属的反射做更好的控制表现。
这两种工作流可根据喜好进行选择,或者说哪种容易上手就用哪种。








 本文对比了MetalnessWorkflow和SpecularWorkflow两种材质工作流的区别。前者将diffuse和reflectivity信息结合在同一张贴图中,后者则通过不同贴图分别表示。文章详细分析了这两种工作流的优缺点,并讨论了它们在实际应用中的考量。
本文对比了MetalnessWorkflow和SpecularWorkflow两种材质工作流的区别。前者将diffuse和reflectivity信息结合在同一张贴图中,后者则通过不同贴图分别表示。文章详细分析了这两种工作流的优缺点,并讨论了它们在实际应用中的考量。


















 815
815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








