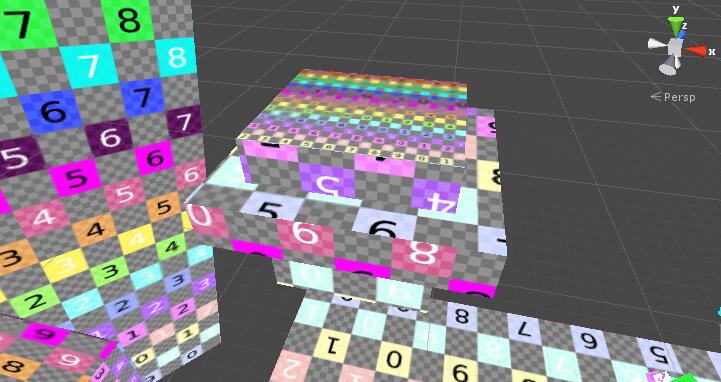
unity中多套uv有很大用处,比如自带的物体box,sphere就自带两套uv
第一套是正常的,比如方块可以每个面是同一个uv,
但是第二套需要烘焙光照信息,所以默认是全展开,纹理看出来要小些
当然自己的模型也可以加多套uv,max和maya等软件都能加
注意模型在fbx里可以保留多套uv,但是obj里只能保留默认的第一套
另外unity里现在貌似支持最多四套
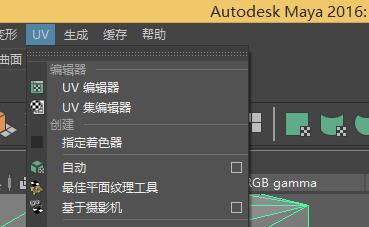
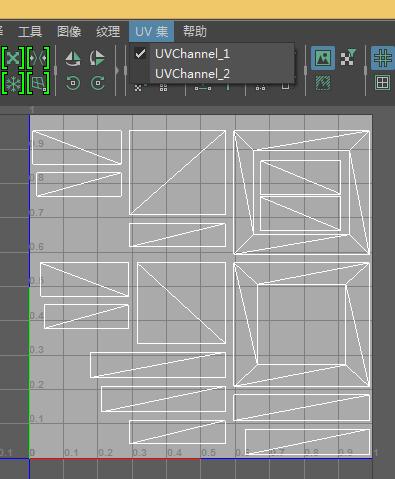
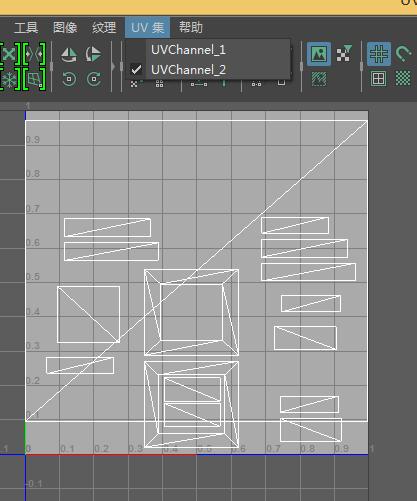
在maya里如上面设置
现在使用下面两张不同的进行测试
然后使用下面的shader
记得放上测试贴图
Shader "VertexInputSimple" {
Properties{
_MainTex("Texture", 2D) = "white" { }
_Tex_002("Tex_002", 2D) = "" {}
_Tex_003("Tex_003", 2D) = "" {}
_Tex_004("Tex_004", 2D) = "" {}
}
SubShader{
Pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#pragma target 3.0
sampler2D _MainTex;
sampler2D _Tex_002;
sampler2D _Tex_003;
sampler2D _Tex_004;
//顶点输入结构 可省略 直接写vert里面
/*struct appdata {
};*/
//顶点输出结构体 貌似支持N个TEXCOORD
struct v2f {
float4 pos : SV_POSITION;//由顶点着色器输出mesh信息中的纹理坐标,这个坐标是以对象为坐标系的 The position of the vertex after being transformed into projection space
float2 uv : TEXCOORD0;
float2 uv2 : TEXCOORD1;
float2 uv3 : TEXCOORD2;
float2 uv4 : TEXCOORD3;
float2 uv5 : TEXCOORD4;//只是说明可以多个
};
//顶点函数
v2f vert(
float4 vertex : POSITION,//The position of the vertex in local space (model space)
float4 texcoord : TEXCOORD0,//只能有四个
float4 texcoord2 : TEXCOORD1,
float4 texcoord3 : TEXCOORD2,
float4 texcoord4 : TEXCOORD3
)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, vertex);
o.uv = texcoord.xy;
o.uv2 = texcoord2.xy;
o.uv3 = texcoord3.xy;
o.uv4 = texcoord4.xy;
return o;
}
//<span style="color:#FF0000;">在这里替换测试</span> 如果没有多套uv 后面的值貌似还是会返回最前面有的那套
fixed4 frag(v2f i) : SV_Target
{
<span style="color:#FF0000;"> return tex2D(_MainTex, i.uv);
//return tex2D(_MainTex, i.uv2);
//return tex2D(_MainTex, i.uv3);
//return tex2D(_MainTex, i.uv4);</span>
}
ENDCG
}
}
}

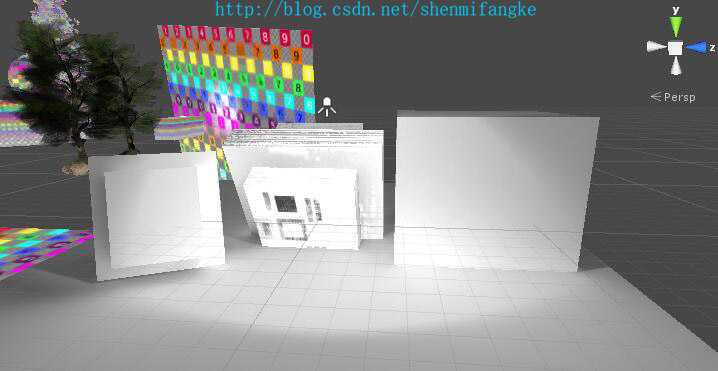
可以看出来个不同的效果
当然这个是会影响烘焙光照的
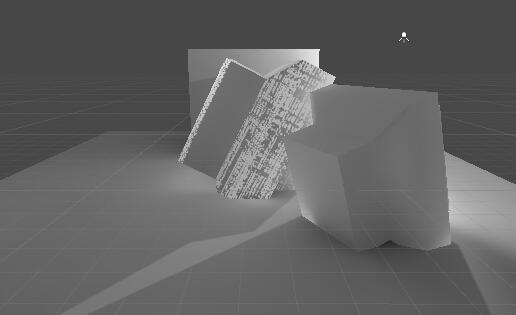
下面是烘焙的结果,可以看到有第二套uv并且没有正常展开的就出错了
可以看出没有第二套的应该是unity在烘焙的时候自己生成了,有点就不会自己生成了
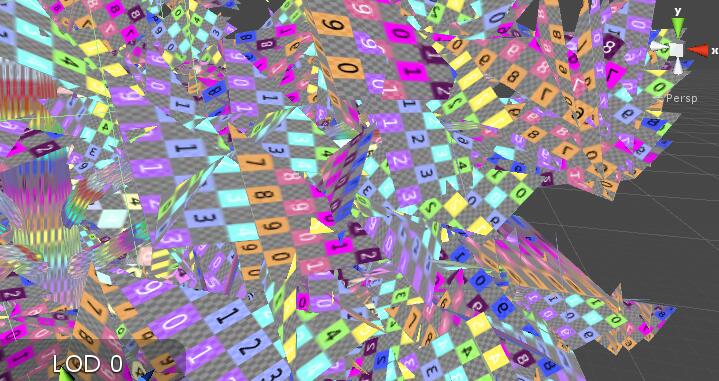
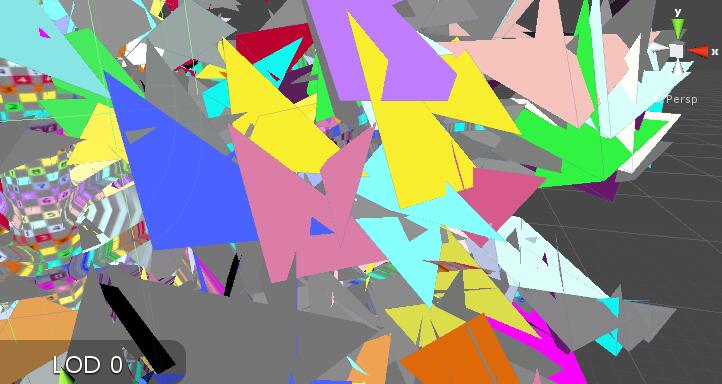
当然也有一些材质会用到四套不同的,比如前面说的speedtree
http://blog.csdn.net/shenmifangke/article/details/51220029
第一套就是纹理
第二套貌似也是光照
后面两个看不懂了,希望有知道的可以分享下
可见多套uv还是有很大作用的










 本文详细介绍了Unity中多套UV的应用场景及实现方法,包括如何在Maya中设置多套UV,Unity支持的多UV数量限制,以及如何通过Shader利用不同UV集。还探讨了多UV在光照烘焙和特殊材质(如SpeedTree)中的作用。
本文详细介绍了Unity中多套UV的应用场景及实现方法,包括如何在Maya中设置多套UV,Unity支持的多UV数量限制,以及如何通过Shader利用不同UV集。还探讨了多UV在光照烘焙和特殊材质(如SpeedTree)中的作用。

























 14万+
14万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








