unity自带的UGui普遍都有rect transform属性
orthographic摄像机下 如果size是1 那么半个高度的ugui canvas就是1单位长度, 一个cube是1米 1米1单位
Unity2D中摄像机镜头的尺寸决定了我们实际看到游戏内容的多少,Unity2D中这个比例的默认值是100,即100像素等于1单位,1个单位是1米。如果我们的游戏屏幕有640像素高,那么实际换算成单位高度则是6.4个单位,当我们摄像机的 Size值是3.2时,摄像机大小刚好与屏幕大小相等。
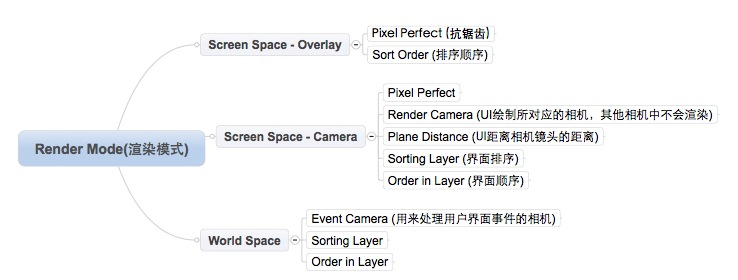
已知canvas有三种模式
然后我采用的是Screen Space - camera
因为overlay模式不用摄像机都会显示UI,所以不能使用两个摄像机方式将其他物体显示在其之前
而world space则更多利用在3D场景中,如果摄像机转动ui也会出现问题,需要比较多的设置才行
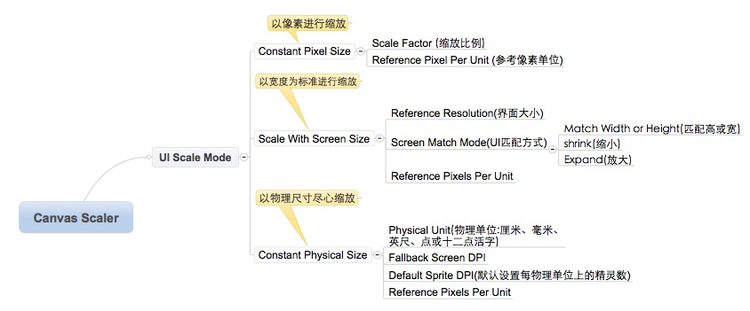
然后设置UI Scale Mode 为Scale With Screen Size(下面填上你需要的分辨率 我设置的是1920*1080)
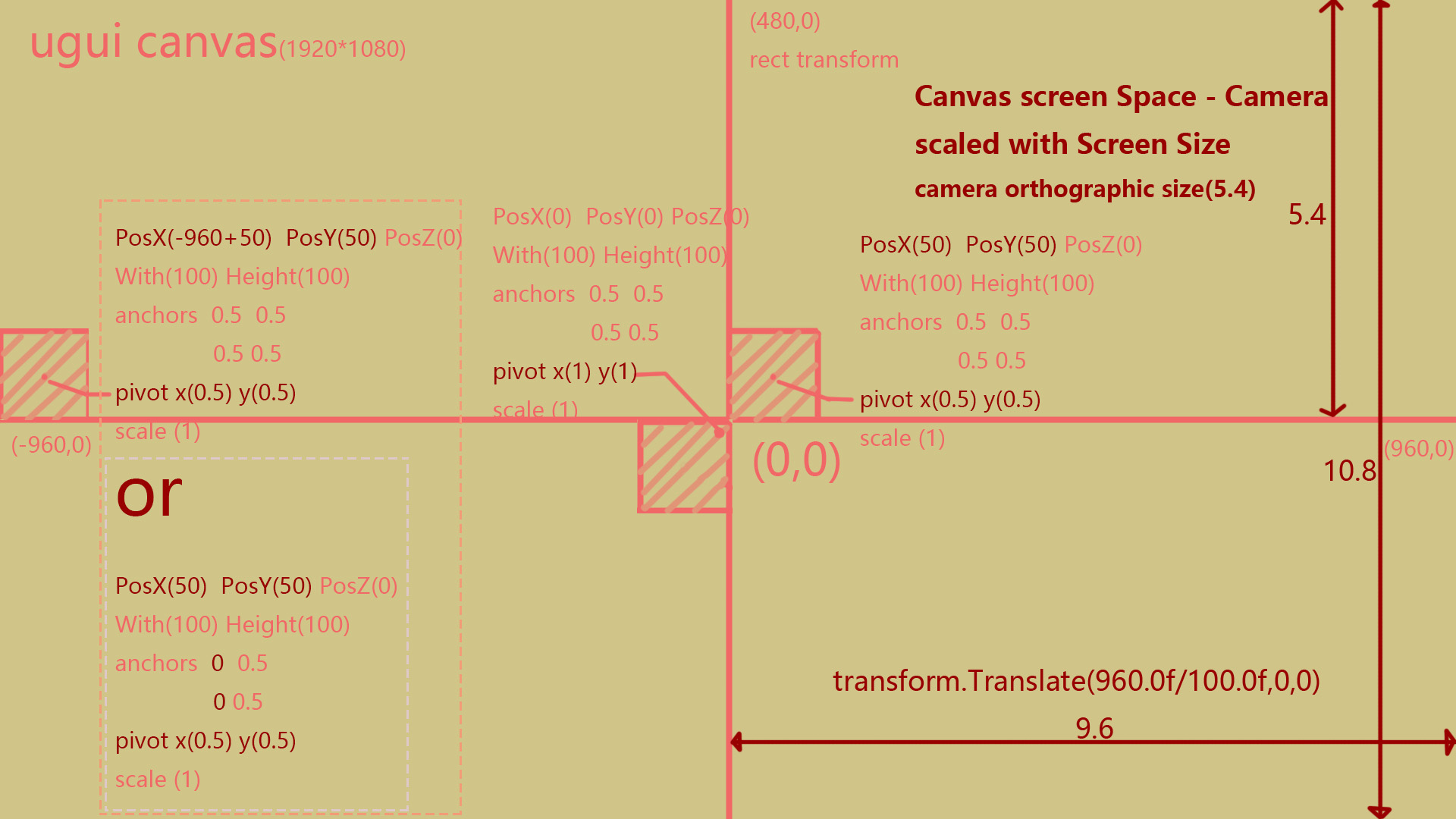
注意主摄像机必须是正交摄像机而且size必须是1080/2/100也就是5.4 才能正常
而ui的移动(基于像素可以使用下面两种方式a b都是Button)
a.transform.Translate(960.0f/100.0f,0,0);
b.GetComponent<RectTransform>().localPosition = new Vector3(960,0,0);
另外放上一张自己画的ugui和rect transform的理解图



























 2075
2075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








