摘自:https://jingyan.baidu.com/article/b7001fe1a560c40e7282ddca.html
vscode怎样预览HTML文件
听语音
vscode不可以直接预览HTML文件,需要安装一个扩展工具才可以,今天小编我就来教教大家怎样在vscode中预览HTML文件。
工具/原料
-
电脑
-
vscode
方法/步骤
-
首先,在vscode项目中编写一个用于预览的HTML素材文件。vscode项目怎样创建可参考我的经验,下边的经验引用就是。

-
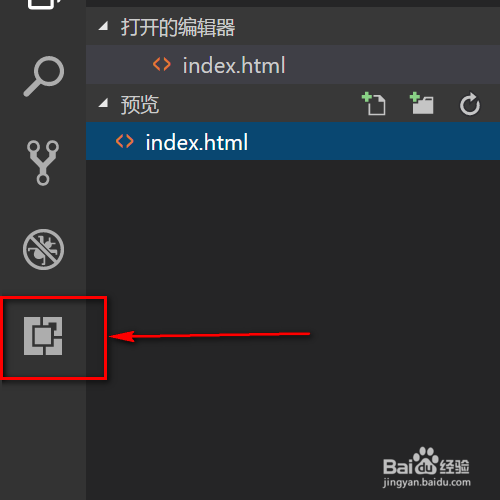
然后点扩展图标,开始调整到扩展界面。

-
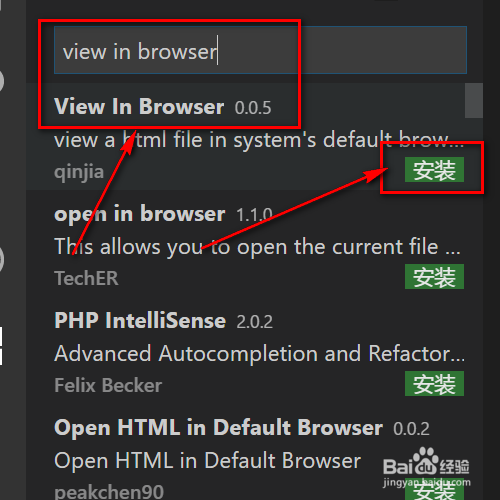
在扩展搜索栏里边搜索这个view in browser 工具,安装便可以了。

-
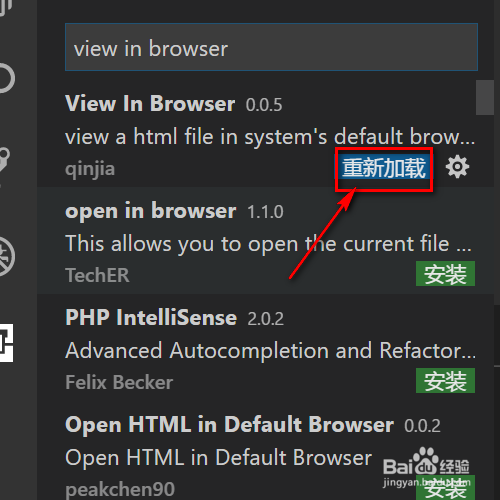
如图所示,可以重启或者重新加载扩展工具,让界面进行刷新。

-
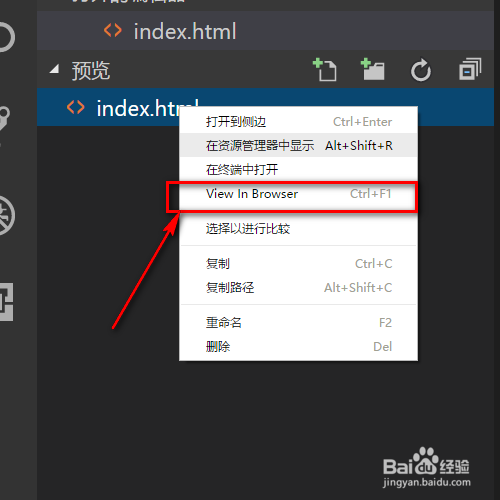
这样,点击HTML的右键菜单就有在浏览器中预览的选项了哦。

-
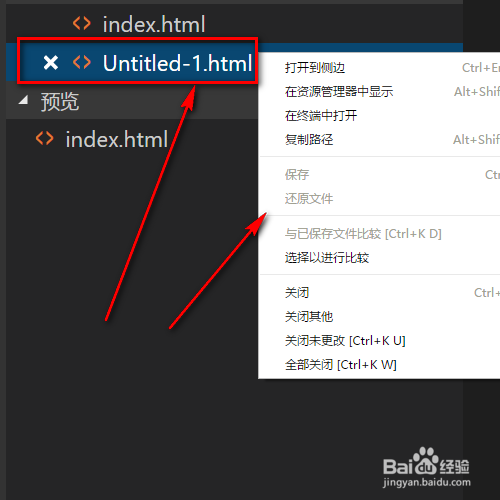
最后小编我再次强调如果HTML不是vscode项目里边的,那么就无法预览哟,这一点区别于其他的编辑器哦。

END
注意事项
-
有用就分享,没用就投反对票。
-
分享快乐,大家快乐。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








