本专栏主要解决一些移动平台上unity shader效果异常的问题。很多情况下我们发现unity中的shader在PC平台效果正常,但是在移动平台上效果不对,或者部分机型效果不对的问题,尤其是低档老年机,作为一款上线游戏难免要支持高中低档大部分机型,但是部分机型(如华为)在渲染方面难免会出现很多奇怪的问题。
最近在做一个小游戏,用到了景深后处理效果,然后发现在一个三星的低端机景深没有效果,在其他机器上效果正常。
这是其他机型正常的效果:

这是三星低端机的效果,景深后处理无效:

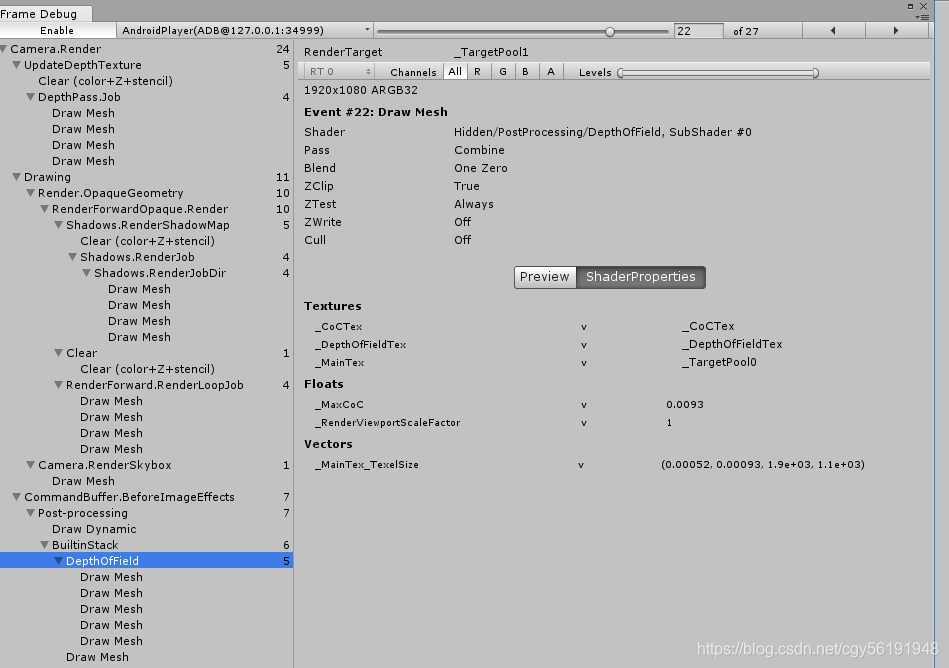
于是打开Frame Dugger调试效果正常的机型,发现渲染正常:

这是三星低档机的调试信息:

然后我把景深效果换成bloom效果,在三星低档机跑了下,发现后处理效果是对的。只有景深不对。于是我们看下代码:
下面是bloom的部分代码:

下面是景深的部分代码:
Shader "Hidden/P







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5144
5144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








